¿Así que has actualizado Elementor en WordPress y te has encontrado con una página de error?
No será como esta, ¿verdad?

No me lo digas, no me lo digas… Entrando en los registros, te encuentras un mensaje similar a PHP Fatal error: Uncaught Error: Class ‘Elementor\Typography’
Vale, pues has venido al lugar adecuado. No es la primera vez que en Wunderapp nos encontramos con este problema, la buena noticia es que tiene fácil solución. Vamos a ello…
¿Qué está sucediendo?
Parece ser que el autor del plugin decidió “reordenar” las clases y sus espacios de nombres. Como resultado, las dos clases que se exponen a continuación fueron reubicadas:
Elementor\Scheme_Typography pasa a ser Core\Schemes\Typography
Elementor\Scheme_Color pasa a ser Core\Schemes\Color
Teóricamente, los plugins que hacen uso de dichas clases se deberían haber actualizado pero, para nuestra sorpresa, no lo han hecho. O mejor dicho, si lo han hecho, pero las actualizaciones son de pago.
Entonces, ¿qué hacemos?
Pues podemos hacer dos cosas:
La primera es bastante obvia (y laboriosa) bajar la carpeta de plugins, buscar todas las apariciones de Elementor\Scheme_Typography, sustituirlas por Core\Schemes\Typography y hacer lo mismo con Elementor\Scheme_Color y Core\Schemes\Color.
La segunda es mucho más fácil, gracias a unos plugins especiales de WordPress llamados mu-plugins (Must Use Plugins).
¿Qué son los mu-plugins?
Los mu-plugins son un tipo especial de plugins y tienen varias características que los diferencian de los plugins convencionales de WordPress:
- Se cargan antes que el resto de plugins.
- Se cargan por orden alfabético.
- No requieren cabeceras de plugin. Se pueden poner y queda mucho más limpio, porque aparecen en el menú de plugins.
Perfecto, entendido. ¿Para qué nos sirven?
En nuestro caso nos va a solucionar el problema muy fácilmente. Recordemos el error: básicamente nos dice “no encuentro una clase“.
Vamos a crear un mu-plugin con el código necesario para crear la clase que no se encuentra. Y como este plugin se carga antes que el resto, nuestro problema quedará resuelto. Veamos:
<?php
/**
* Plugin Name: Parche para el problema Scheme_Color y Scheme_Typography de Elementor
* Description: Pequeño parche para que los plugins puedan encontrar las clases Scheme_Color y Scheme_Typography después de su cambio de ubicación.
* version: 1.0
* Author: Wunderapp SL
* Author URI: https://www.wunderapp.es
**/
namespace Elementor;
\add_action(
'plugins_loaded',
function() {
if ( ! class_exists( 'Elementor\Scheme_Color' ) ) {
class Scheme_Color extends Core\Schemes\Color {}
}
}
);
\add_action(
'plugins_loaded',
function() {
if ( ! class_exists( 'Elementor\Scheme_Typography' ) ) {
class Scheme_Typography extends Core\Schemes\Typography {}
}
}
);
?>
Copiamos el fragmento de código anterior y lo subimos al directorio /wp-content/mu-plugins. Podemos darle cualquier nombre (obviamente terminado en .php), por ejemplo, corrector_elementor.php
Una vez hecho ésto, basta con refrescar la página y podremos ver que nuestro sitio web vuelve funcionar como antes.
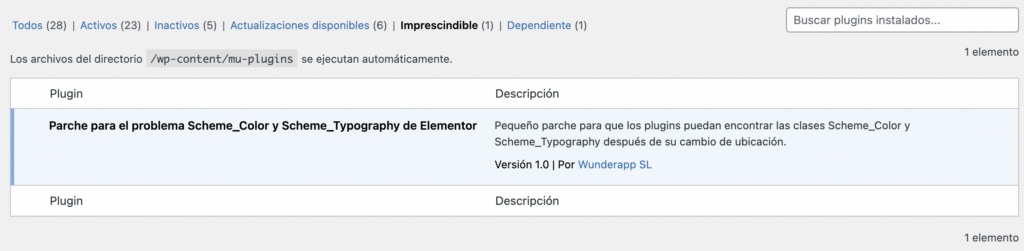
Una última cosa: En el backend de WordPress, en la sección de plugins, podremos ver nuestra creación simplemente pinchando en la pestaña “Imprescindible“.